Lion Blogカスタマイズ【アドセンス&見出し】ワードプレス無料テーマ
- 2018.02.02
- WEB

WordPressのオシャレな無料テーマなら「Lion Blog」が超オススメ!
色々と自分好みにカスタマイズしたので、その方法についてブログに書きました。
簡単にカスタマイズできる部分以外に、「見出しのh2、h3、h4のデザイン変更」、そして「文章中にアドセンス広告を入れる」方法などを紹介していきます☆
ワードプレスの無料テーマは「Lion Blog」が超オススメ
最近、ワードプレスを初めて、どのテーマにするか迷いました。
有料テーマでは気にいるオシャレなデザインが多いけど、無料のテーマだとなかなか見つからない、、。
「ワードプレスのおすすめ無料テーマ」を紹介してくれているブログをいくつか読んで利用を決めた無料テーマが”Lion Blog (ライオンブログ)”!!!
このクオリティで無料かとビックリしました。ともかくオシャレだし、日本語だからカスタマイズがしやすい!もちろんレスポンシブ対応です。
会員登録が必要ですが、完全に無料で利用できます。
Lion Blogのインストール方法
ライオンテーマの無料ダウンロードページから、Lion Blogのテーマをダウンロードします。(ここで、子テーマもダウンロードしておきました。)
ダウンロードができたら、ワードプレスのダッシュボードからアップロードします。
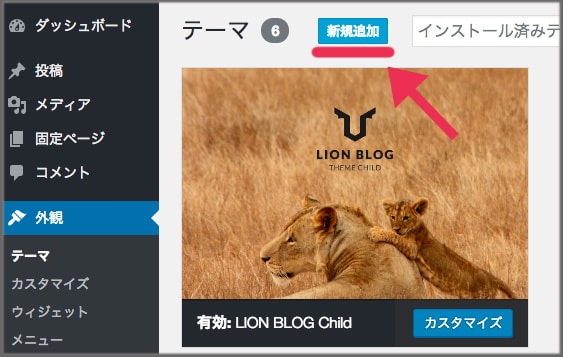
外観→テーマのページから、”新規追加”をクリックします。

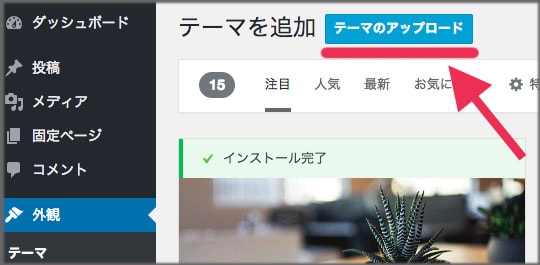
次に、”テーマのアップロード”をクリックして、ZIP形式のテーマファイルをアップロードしてインストールします。

子テーマも同様にアップロードします。
親テーマと子テーマの両方のインストールができたら、子テーマを有効化します。
(子テーマを使う理由は、親テーマを更新したときに 子テーマのカスタマイズ内容はそのまま残るからです。親テーマをインストールしておかないと、子テーマは動かないので両方インストールする必要があります。また、有効化するのは子テーマです。)
「Lion Blog (ライオンブログ)」のアドセンス&見出しカスタマイズ方法
それでは、私が行った「Lion Blog」のカスタマイズ方法を紹介していきます。
だいたいのカスタマイズは、ワードプレスのダッシュボードの(外観→)”カスタマイズ”から簡単に行うことができます。

アドセンス広告・アフィリエイト
Lion Blogでは、アドセンス広告を貼り付けるのも、簡単にできるように作られています(^^)
(私は、やや多めのアドセンス広告を設置しています。文字数が少ない記事のブログでは利用しないことをオススメします。アドセンスからペナルティを受けないように注意してください。)
広告設定ページを利用
まずは、(外観→カスタマイズ→)”広告設定ページ”から設定できるのがこちら。
・ヘッダー用広告エリア (ブログタイトル横のスペース)
・記事下用ダブル広告 (記事下のスペース)
(私は、ヘッダー用広告は、スマホの時には見えないようにしました。)
サイドバーに設置
通常サイドバーエリア(カスタム HTML)
サイドバーの一番上あたりにアドセンスのレスポンシブ広告を設置しました。
方法は、(外観→カスタマイズ→)”ウィジェット”をクリック。
“通常サイドバー”に「カスタム HTML」を追加して、内容にアドセンス広告をコピペします。タイトルは空白にしました。
固定サイドバーエリア(カスタム HTML)
“固定サイドバー”には、楽天アフィリエイトを設置。固定サイドバーは、スクロールしたとき追尾しててくれます。(※ここにアドセンス広告を貼るのは規約違反のようなので注意!)
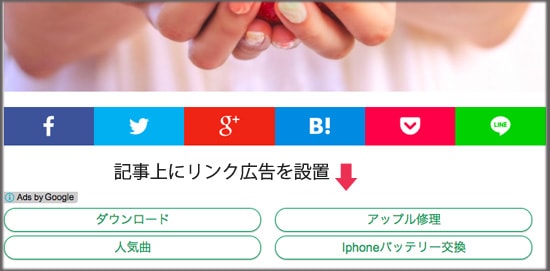
記事上にアドセンスの”リンク広告”を設置
アドセンスの広告だらけになってしまうので、記事上にはリンク広告を設置しました。

まずは、外観→ウィジェットをクリック。(※先ほど紹介したサイドバーのカスタマイズは、このページからも同様に行えます。)

記事上エリアに”カスタム HTML”を追加して、内容にアドセンスのリンク広告をコピペします。タイトルは空欄にしました。

関連記事の一番上にアドセンスの”インフィード広告”を設置
記事下に表示される“関連する記事”の一番上に、アドセンスのインフィード広告を設置しました
アドセンスの”インフィード広告”が関連記事に馴染むように、アドセンスで広告を作るときに、色や文字サイズ・画像サイズをカスタマイズしてあります。

貼り方は、まず先ほどと同じように、外観→ウィジェットをクリック。

関連記事内広告エリアに”カスタム HTML”を追加して、内容にアドセンスのリンク広告をコピペします。タイトルは”Advertisement”にしました。

上級者向け!記事内のh2の上にアドセンス広告を設置
記事の中の最初の見出し(h2)の上に広告を設置しました。
これはウィジェットからの設置ができないので、やや上級者向けかもしれません。
とはいえ、コピペで設置が可能です。
やり方は、「Y氏のWordPressブログ塾」さんの記事に書かれているとおりです。
「functions.php」は、外観→”テーマの編集”の中にあります。

ページの右あたりにある”テーマのための関数”をクリックすれば、「functions.php」の編集が行えます。

私は、アドセンスの”記事内広告“という種類の広告を使いました。
見出しのh2、h3、h4のデザイン変更
CSSから見出しのh2、h3、h4のデザインを変更しました。
カスタマイズは、外観→カスタマイズ→”追加CSS”から行います。

例えば、h2を変更するなら
.content h2 {}
というコードを使います。
この{}の中に、好みのデザインのコードを書きます。(※現在使われているデザインをなくす為のコードが必要な場合もあるかもしれません。)
見出しのオシャレなデザインは、有名な「サルワカ」さんのブログが大変参考になります!
参考になる記事だらけで、神のようなブログです(T_T)
最後に
以上、私がワードプレスの無料テーマ「Lion Blog」をカスタマイズした方法でした。
他にも、文字のサイズを大きく、グローバルナビ(とトグルメニュー)だけメインカラーと違う色に変更、グローバルナビにFont Awesomeのアイコンを設置、横ライン(hrタグ)のデザイン変更なども行いました。
素人が適当にカスタマイズした方法なので、何か不具合が出ても責任は負えませんのでご了承下さい。カスタマイズするときは、念のためにバックアップをしてくださいね☆
cssのコードなどを自分で追加しなくても、「Lion Blog」ならオシャレなデザインのワードプレスブログが作れると思います!! しかも無料のテーマなので大変オススメです。
-
前の記事

爆笑!【おすすめ洋画】絶対見たいアメリカコメディー映画ランキング 2018.02.02
-
次の記事

白目のシミ【結膜母斑】保険適用レーザー除去で治せる!?(画像有り) 2018.02.26













見出しをカスタマイズしようと思ったら
とっても参考になりました!!
アップデートされてからstyle.cssの記述が変わってしまって
どこを変えていいのか分からなくなってしまったので
本当に助かりました!!
ただ、今カスタマイズしているのですが
プレビュー画面で見てみると
デフォルトの見出しが混ざってしまって
追加したものと一緒に出てしまったのですが
「現在使われているデザインをなくす為のコード」
というのは一体どんなコードなんでしょうか?
初心者でゴメンなさい!!
良かったら教えて頂けると嬉しいです
ぴろりんさん>
初めまして、こんにちは!コメントありがとうございます☆
LION BLOG のバージョンは2.0.0を使っていますか?
私のこのブログ記事を書いたときには、一個前のバージョンだったので、見出しはCSSでカスタマイズするしか方法がありませんでしたが、最新の2.0.0バージョンだと、もっと簡単にカスタマイズができる仕様にしてもらえています(^^)
今年の2月にリリースされたばかりの2.0.0バージョンを使っているのであれば、[外観]→[カスタマイズ]→[投稿スキン設定]→という画面の「スタイルを選択」という項目で “00.オリジナル見出しを作成” を選ぶだけで、デフォルトのデザインをシンプルな状態にすることができます!